まいど!今年こそブログ作りをやり遂げたいおこめちゃんです!

ブログにたくさん画像を貼って記事のクオリティUPしたい人は必見!
本記事のテーマ:WordPressに画像を挿入する方法・レイアウト設定方法を解説!
WordPressでブログを書くにあたって、画像の活用は必須!
「画像を貼り付けたもののうまくいかない、、」
「そもそもどうやって貼り付けるのか」
”WordPressでの画像の挿入・設定方法”を初心者向けに解説します♪
ログで日々の出来事や趣味、レシピを投稿していると、
「画像の配置」が気になることってありませんか?
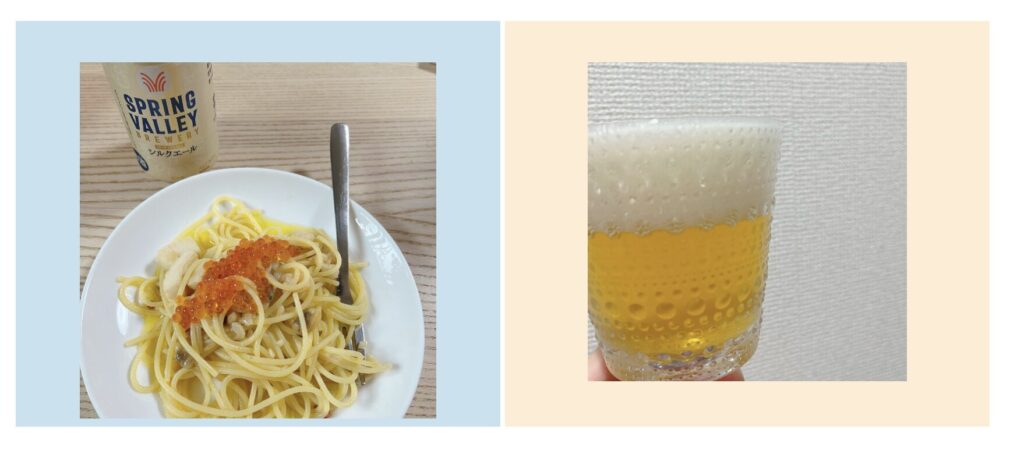
私もブログ「おこめちゃんの健活乾杯記」で
晩酌メニューの写真を並べたいとき、こんな悩みが出てきました。
- 画像を2枚横に並べたいのに、縦にしか表示されない
- スマホで見ると画像が大きすぎて見にくい
- 間隔やサイズが揃わなくて、全体がゴチャッと見える
この記事では同じような悩みをもつブロガーさんに向けて、
「画像の横並び&サイズ調整をする方法」を実際の失敗談と一緒にわかりやすく紹介します。
まずは失敗例:画像のコピペ貼り付けは要注意!
記事内に画像を挿入する際、「とりあえず貼っておこう」と画像をそのままブロックにコピペしていませんか?
この方法でも表示はされますが、スマホでははみ出したり、レイアウトが崩れたりしやすいです。
特に、画像を2枚並べて見せたいとき、以下のような問題が発生しやすいです。
- 画像のサイズがバラバラになる
- 背景に謎の色がつく
- 左右のバランスがズレる
これ、実際に私も何度も経験しました…!
解決策①:カラムブロック+カスタムCSSで見た目スッキリ
WordPress(Cocoonテーマ)では、「カラムブロック」を使って画像を横に並べることができます。さらにCSSを少し追加することで、表示がグッと美しく整います。
ステップ1:画像を「カラム」ブロックで2列に分ける
- ブロックを追加する
- 「カラム」を選択 →「2列」に設定
- それぞれの列に画像を追加

この時点で、PCでは横並びになりますが、スマホで見ると縦にズレる・サイズが不揃いという問題が発生しがちです。
解決策②:CSSで画像サイズ・間隔・スマホ対応を一括調整!
ここで活躍するのがCSS(スタイルのルール)です!
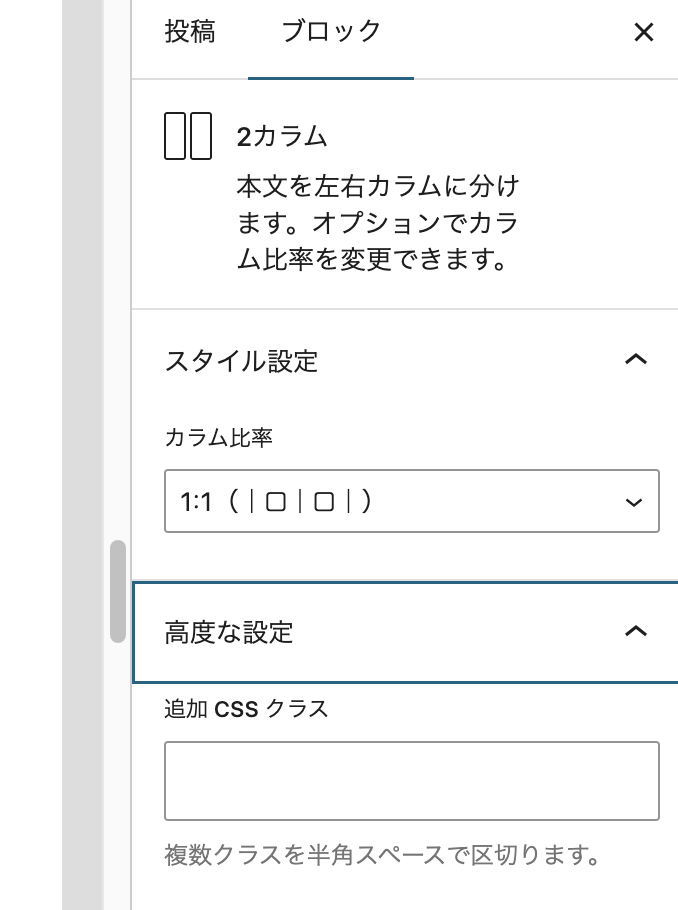
ステップ2:カラムブロックにクラスを追加
- カラムブロック全体を選択
- 高度な設定 →「追加クラス」に以下を入力:
my-image-row

こんな感じで”追加CSSクラス”の画面が出てきます。
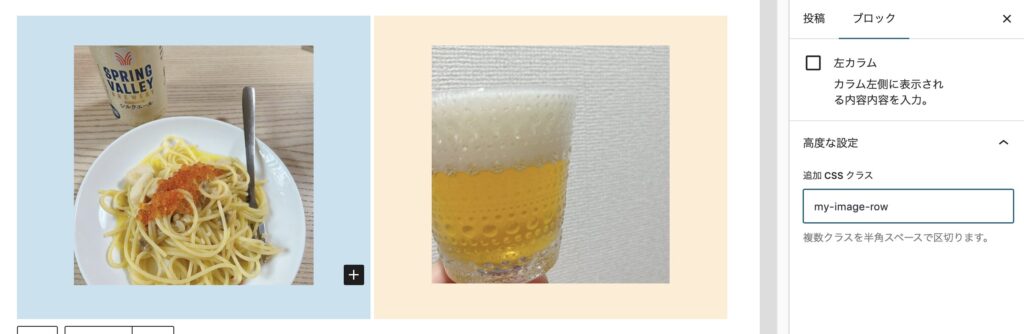
ただし注意点も。

↑は片方の画像だけを選択している状態のため不適。

個々の画像ブロックではなく、カラムブロック全体にクラスをつけるのが重要!
しっかり選択できてるか要チェックやで〜
ステップ3:追加CSSを入力
WordPress管理画面から
外観→カスタマイズ→追加CSSに以下をコピペします。
.my-image-row {
display: flex;
gap: 20px;
flex-wrap: wrap;
justify-content: center;
}
.my-image-row .wp-block-column {
flex: 1 1 45%;
}
.my-image-row img {
width: 100%;
height: auto;
}
/* スマホ対応 */
@media screen and (max-width: 768px) {
.my-image-row .wp-block-column {
flex: 1 1 100%;
}
}
何が変わるの?
このCSSで以下が一気に改善されます!
- 画像を横にきれいに並べる
- スマホでは自動で縦並びに切り替わる
- 画像サイズをブロック内に収める(横幅100%)
- 画像の間隔(gap)を調整できる
Before / After をチェック!
Before(調整前)
- PCではOKでもスマホで画像が巨大に
- 左右の画像サイズがバラバラ
After(調整後)
- PCでは横並びでバランスよく
- スマホでは縦に整列&ちょうどいいサイズに!
よくあるエラーと対処法
Q. CSSを追加しても反映されない!
→ クラス名のつけ忘れ or つける場所が間違っていることが多いです。
正しくは「カラムブロック」にクラスをつけましょう。
Q. 変更が反映されない…
→ ブラウザのキャッシュが影響している可能性があります。
「Shiftキー+再読み込み」でキャッシュクリアを試してください。
まとめ:画像配置が整うだけで、ブログの印象はプロっぽくなる!
画像の配置って、意外と読者の印象に直結します。
同じ内容でも、見た目が整っていると「この人のブログ、読みやすい!」と思ってもらえるんです。
今回紹介したCSSとカラム設定を活用すれば、
「ブログ初心者だけど、デザインも頑張ってる感」をしっかり出せます!
ぜひ画像の配置も一緒に整えてみてくださいね。

おこめちゃん
週3ジムで毎日アップデートし続けたいアラサー会社員。
働きながらも健康的なライフスタイルと副業にチャレンジ中!
100歳でも元気に乾杯!を目指す酒飲みのブログです。
#ジム #体づくり #ライフスタイル #FP #晩酌 #料理




コメント